Repla is a macOS app that can:
- Automatically refresh HTML & CSS files
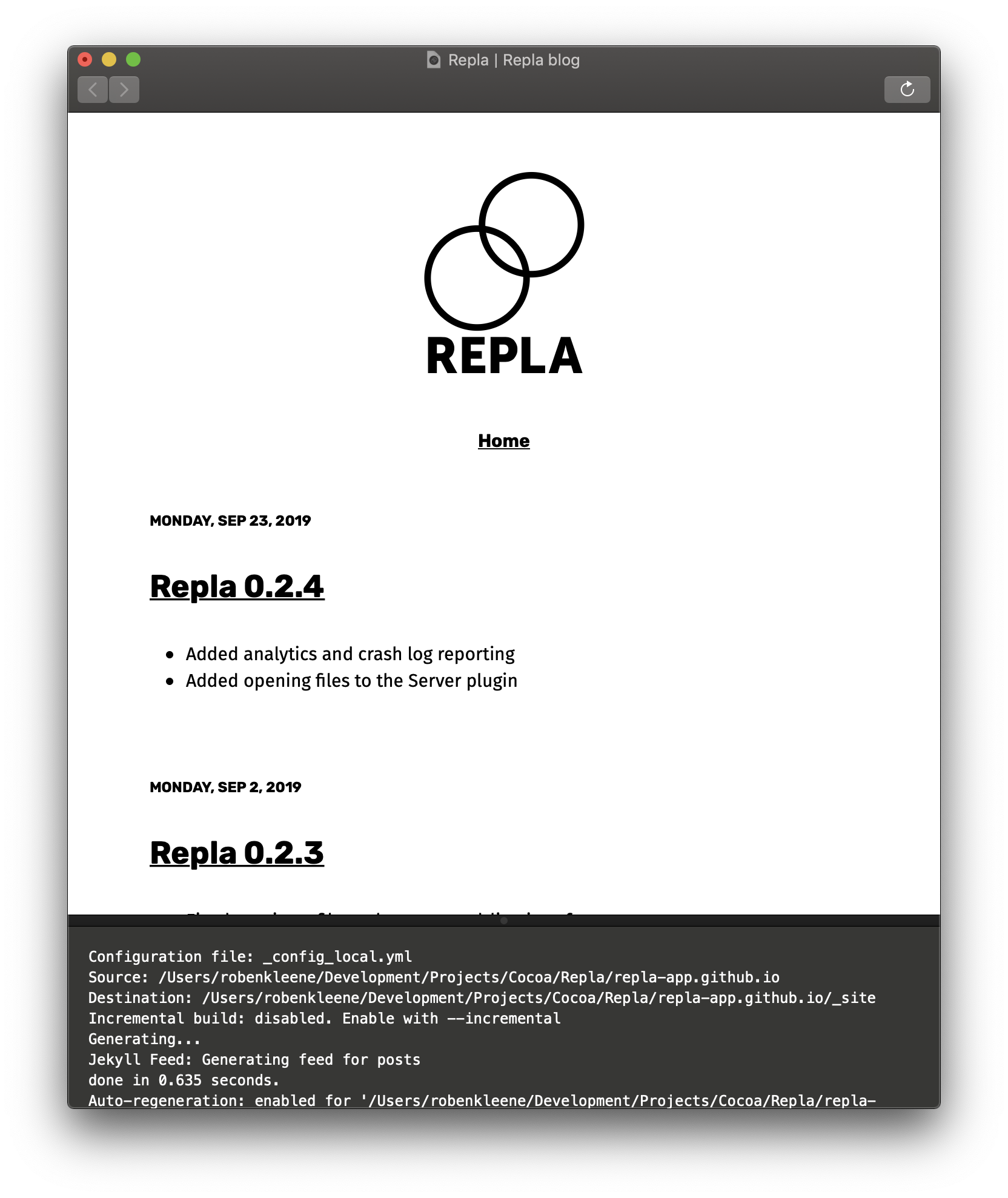
- Preview Jekyll blogs without installing Ruby
- Preview Markdown as you edit it with any text editor
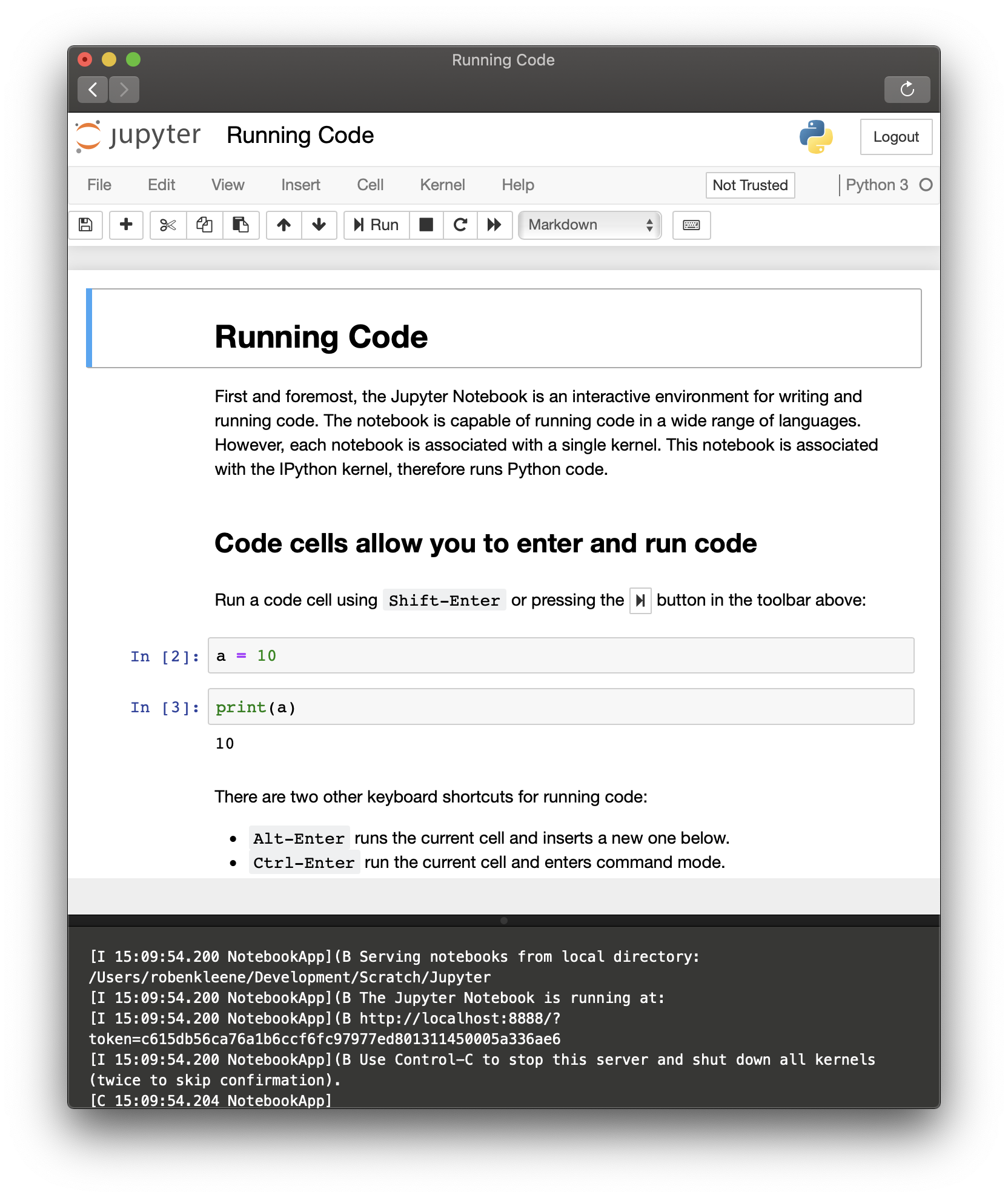
- Run Jupyter Notebook without a terminal
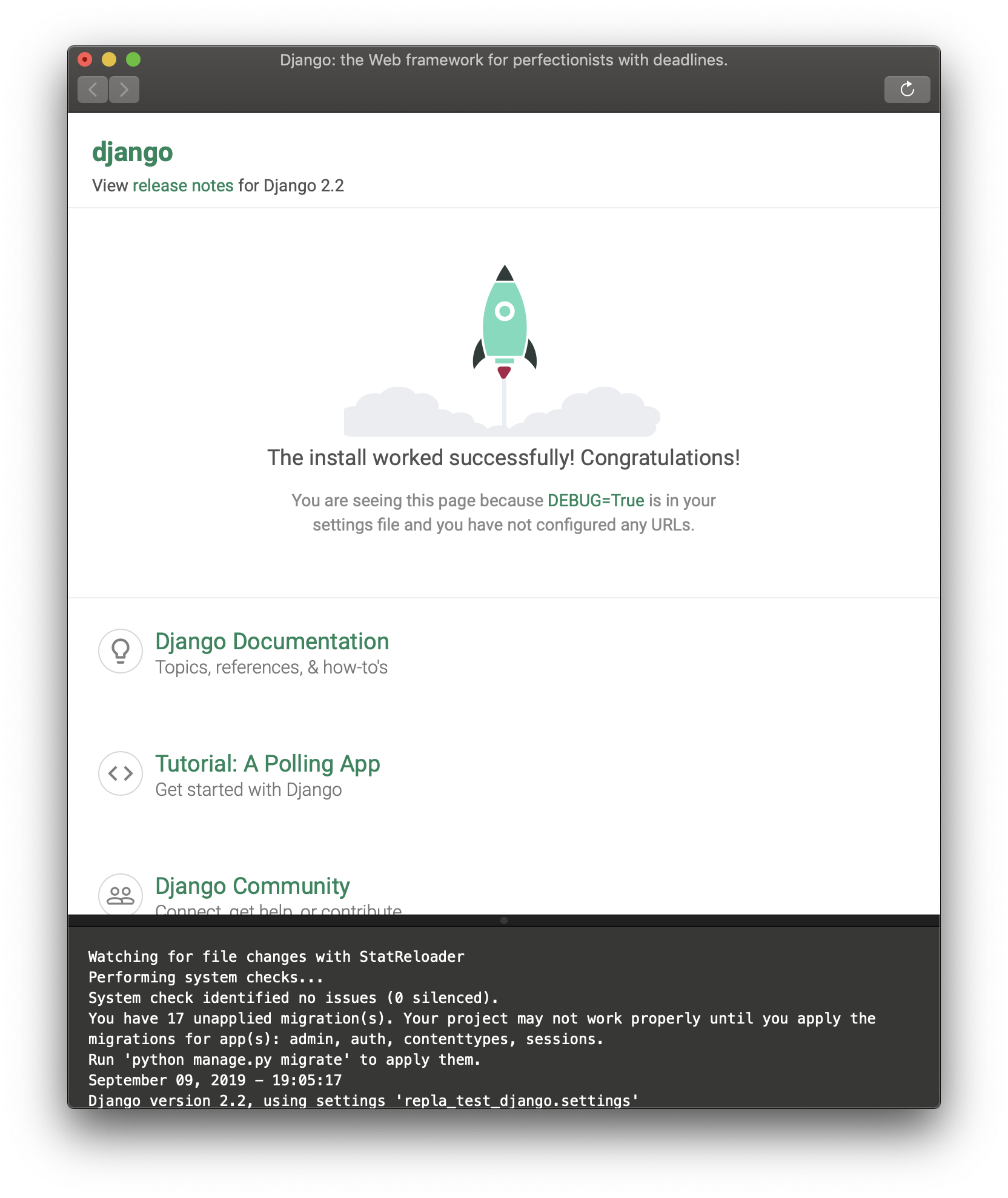
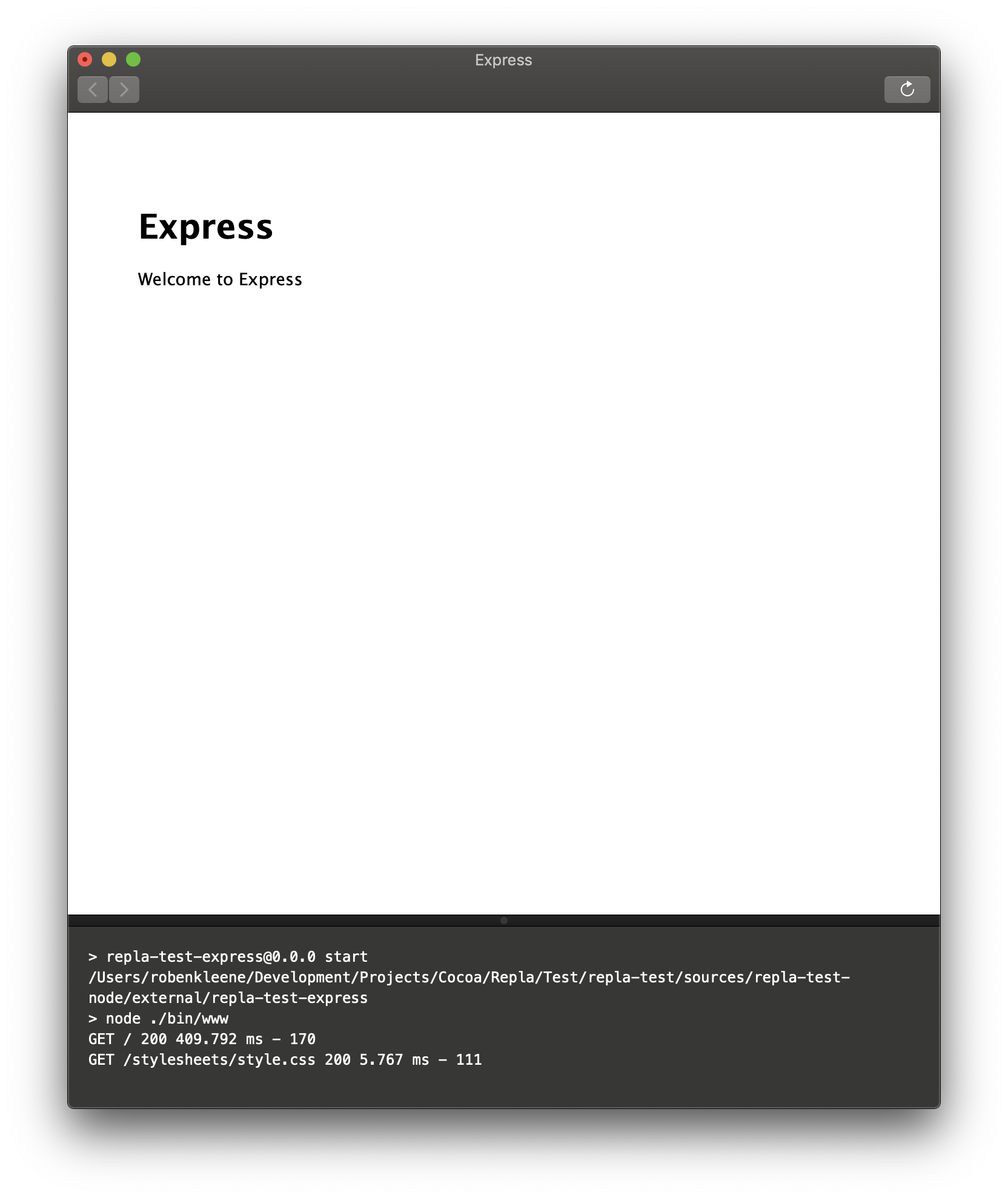
- Run & automatically refresh local web servers without a terminal
- Coming Soon: Live coding for Node, Python, Ruby, and Swift